I need some help with Hero pics and scaling. I would appreciate any advice.
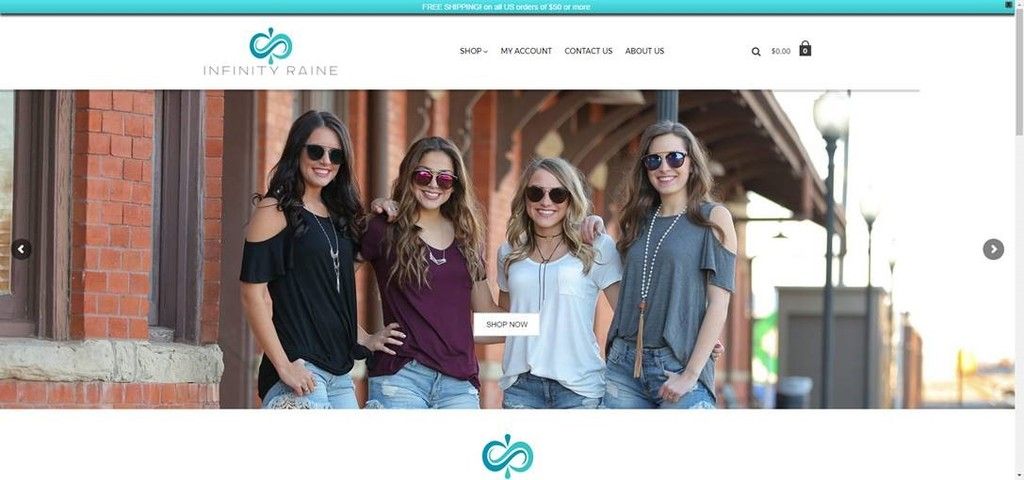
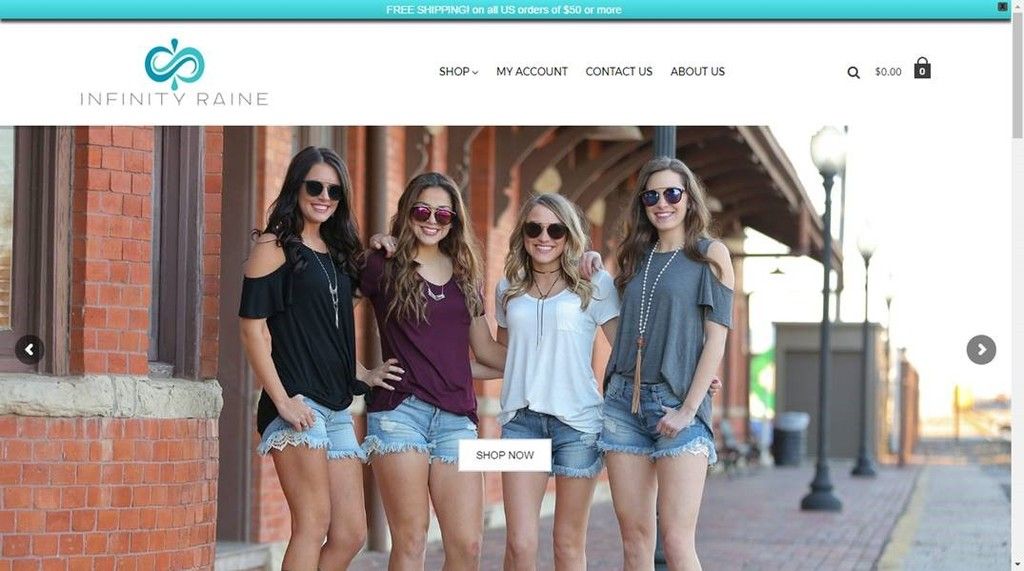
Essentially the main image on this page is being scaled to fit, the client (my wife and her business partner) want to see more of the picture when viewed on a desktop, but also want it to look good on a mobile device. I've stumbled through the settings, but I am struggling with making sense of it in regards to multiple resolutions.
www.infinityraine.com is the site. Main picture.
Thanks in advance
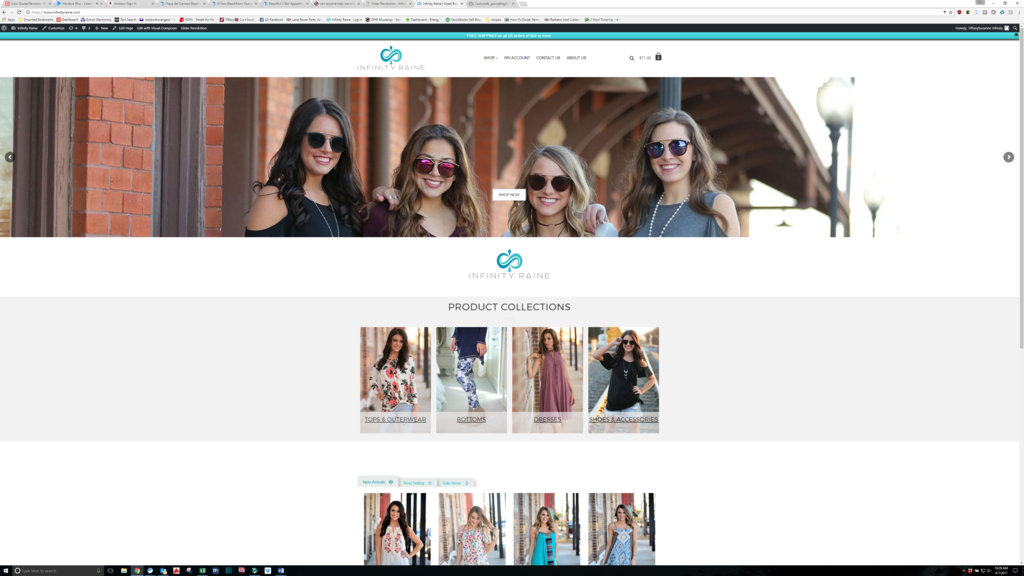
I feel like the settings should be in here somewhere, but can't seem to make it work the way I want. I am not the professional they hired for their website development BTW. They have a company, but I do not care for how they talk to people, they just can't fire them..... yet
Essentially the main image on this page is being scaled to fit, the client (my wife and her business partner) want to see more of the picture when viewed on a desktop, but also want it to look good on a mobile device. I've stumbled through the settings, but I am struggling with making sense of it in regards to multiple resolutions.
www.infinityraine.com is the site. Main picture.
Thanks in advance
I feel like the settings should be in here somewhere, but can't seem to make it work the way I want. I am not the professional they hired for their website development BTW. They have a company, but I do not care for how they talk to people, they just can't fire them..... yet




Comment